javascriptとcssで簡単なpop upメニューを作成する機会があったので、メモしておきます。
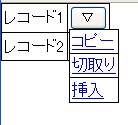
ポップアップというよりプルダウンメニューと言うべきかも。
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN"> <html> <head> <title></title> <link rel="stylesheet" type="text/css" href="default.css"> <script type="text/javascript" src="common.js"></script> </head> <body> <table id="list"> <tr> <td>レコード1</td> <td id="r_1"> <input type="button" value="▽" onClick="pop_up(this,'1');"> </td> </tr> <tr> <td>レコード2</td> <td id="r_2"> <input type="button" value="▽" onClick="pop_up(this,'2');"> </td> </tr> </table> <table id="popup_menu"> <tr> <td><a href="">コピー</a></td> </tr> <tr> <td><a href="">切取り</a></td> </tr> <tr> <td><a href="">挿入</a></td> </tr> </table> </body> </html>
body { background-color: #ffffff; margin: 0; padding: 0; } A:link { color: #0000cc; } A:visited { color: #0000cc; } A:active { color: #0000cc; } A:hover { color: #FF0000; } table { border-collapse: collapse; } td { padding : 2px; border: 1px solid #000000; } #popup_menu { position:absolute; background-color: #EEEEFF; display:none; visibility:hidden; }
var target_id; //表示中の操作対象id //popup menuの表示/非表示切り替え function pop_up(btn,row_id){ var pop = document.getElementById('popup_menu'); if (target_id == row_id){ //表示中のpopup menuを隠す pop.style.display="none"; target_id=undefined; return false; } //base(button)から画面左上(bodyタグ)までのoffsetを再帰的に算出 var base = btn; var left = 0; var top = base.offsetHeight; var cnt = 30; while (cnt-- >= 0 && (base.tagName.toLowerCase() != 'body')) { top += base.offsetTop; left += base.offsetLeft; base = base.offsetParent; } pop.style.left = left+'px'; pop.style.top = top+'px'; pop.style.display = "block"; pop.style.visibility = 'visible'; target_id=row_id; return false; }