記事一覧→ http://d.hatena.ne.jp/end0tknr/20111016/1318729659
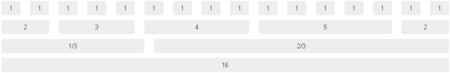
Bootstrapのグリッドシステムのデフォルトは、幅940pxで16カラムです。 グリッドシステムでは、次のように.rowと.span〜 を指定して下さい。
※.span〜には、.span1:幅40px 〜 .span24:幅1420pxがあります。
※次のサンプルでは、説明用にdocs/assets/css/docs.cssで定義された .show-grid を指定していますが、実際の開発では当然、.show-gridは必要ありません。
<div class="row show-grid"> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> <div class="span1">1</div> </div><!--.row--> <div class="row show-grid"> <div class="span2">2</div> <div class="span3">3</div> <div class="span4">4</div> <div class="span5">5</div> <div class="span2">2</div> </div><!--.row--> <div class="row show-grid"> <div class="span-one-third">1/3</div> <div class="span-two-thirds">2/3</div> </div><!-- /row --> <div class="row show-grid"> <div class="span16">16</div> </div><!--.row-->
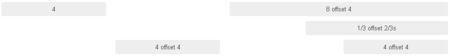
オフセット

オフセットには、 .offset1 { margin-left: 80px; } 〜 .offset12 {margin-left: 740px; }があります。
<div class="row show-grid"> <div class="span4">4</div> <div class="span8 offset4">8 offset 4</div> </div><!-- /row --> <div class="row show-grid"> <div class="span-one-third offset-two-thirds">1/3 offset 2/3s</div> </div><!-- /row --> <div class="row show-grid"> <div class="span4 offset4">4 offset 4</div> <div class="span4 offset4">4 offset 4</div> </div><!-- /row -->
入れ子
<div class="row show-grid"> <div class="span12"> Level 1 of column <div class="row show-grid"> <div class="span6">Level 2</div> <div class="span6">Level 2</div> </div> </div> </div>
カスタマイズ
デフォルトの幅940px & 16カラム を変更する場合、次の変数を変更して下さい。
| 変数名 | デフォルト | 説明 |
|---|---|---|
| @gridColumns | 16 | グリッド数/行 |
| @gridColumnWidth | 40px | グリッド幅 |
| @gridGutterWidth | 20px | グリッド間の幅.ガーター |
| @siteWidth | 自動計算されます | We use some basic match to count the number of columns and gutters and set the width of the .fixed-container() mixin. |