https://echarts.apache.org/en/index.html

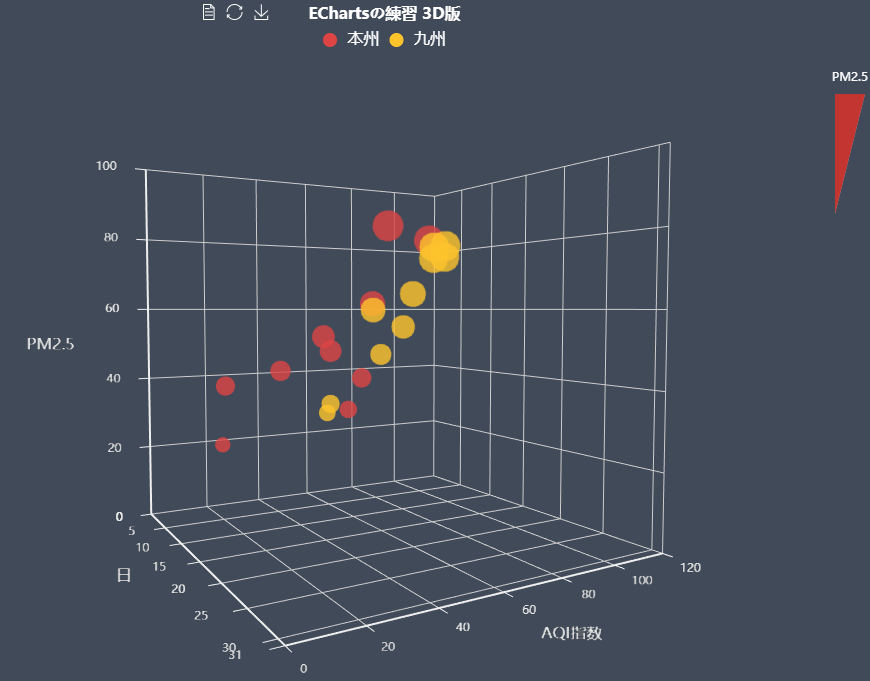
↓こう書くと、↑こう表示 & いろいろ操作できます。
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ECharts sample</title>
<script src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script>
<script src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script>
</head>
<body>
<div id="main_graph" style="width: 100%;height:700px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main_graph'));
var dataBJ = [
[1,55,9,56,0.46,18,6, "良"],
[2,25,11,21,0.65,34,9, "優"],
[3,56,7,63,0.3,14,5, "良"],
[4,33,7,29,0.33,16,6, "優"],
[5,42,24,44,0.76,40,16, "優"],
[6,82,58,90,1.77,68,33, "良"],
[7,74,49,77,1.46,48,27, "良"],
[8,78,55,80,1.29,59,29, "良"],
[9,267,216,280,4.8,108,64, "不可"],
[10,185,127,216,2.52,61,27,"可"],
];
var dataGZ = [
[1,26,37,27,1.163,27,13, "優"],
[2,85,62,71,1.195,60,8, "良"],
[3,78,38,74,1.363,37,7, "良"],
[4,21,21,36,0.634,40,9, "優"],
[5,41,42,46,0.915,81,13, "優"],
[6,56,52,69,1.067,92,16, "良"],
[7,64,30,28,0.924,51,2, "良"],
[8,55,48,74,1.236,75,26, "良"],
[9,76,85,113,1.237,114,27, "良"],
[10,91,81,104,1.041,56,40, "良"],
];
var dataSH = [
[1,91,45,125,0.82,34,23, "良"],
[2,65,27,78,0.86,45,29, "良"],
[3,83,60,84,1.09,73,27, "良"],
[4,109,81,121,1.28,68,51, "不可"],
[5,106,77,114,1.07,55,51, "不可"],
[6,109,81,121,1.28,68,51, "不可"],
[7,106,77,114,1.07,55,51, "不可"],
[8,89,65,78,0.86,51,26, "良"],
[9,53,33,47,0.64,50,17, "良"],
[10,80,55,80,1.01,75,24, "良"],
];
var schema = [
{index: 0, name: 'date', text: '日'},
{index: 1, name: 'AQIindex', text: 'AQI指数'},
{index: 2, name: 'PM25', text: 'PM2.5'},
{index: 3, name: 'PM10', text: 'PM10'},
{index: 4, name: 'CO', text: '一酸化炭素(CO)' },
{index: 5, name: 'NO2', text: '二酸化窒素(NO2)'},
{index: 6, name: 'SO2', text: '二酸化硫黄(SO2)'}
];
var itemStyle = {
};
option = {
title: {
text: 'EChartsの練習',
link: 'http://www.google.co.jp',
target: 'blank',
x:'center',
y:'5px',
textStyle: { color: '#fff', fontSize: 16 }
},
backgroundColor: '#404a59',
color: ['#dd4444', '#fec42c', '#80F1BE'],
legend: {data: ['北海道', '本州', '九州'],
y: '25px',
textStyle: { color: '#fff', fontSize: 16 }},
grid: {
},
tooltip: {
padding: 10,
backgroundColor: '#222',
borderColor: '#777',
borderWidth: 1,
formatter: function (obj) {
var value = obj.value;
return '<div style="border-bottom: 1px solid rgba(255,255,255,.3);">'
+ obj.seriesName + ' ' + value[0] + '日:'+ value[7] + '</div>'
+ schema[1].text + ':' + value[1] + '<br>'
+ schema[2].text + ':' + value[2] + '<br>'
+ schema[3].text + ':' + value[3] + '<br>'
+ schema[4].text + ':' + value[4] + '<br>'
+ schema[5].text + ':' + value[5] + '<br>'
+ schema[6].text + ':' + value[6].toLocaleString() + '<br>'; }
},
xAxis: {
type: 'value',
name: '日',
nameLocation: 'middle',
nameGap: 16,
nameTextStyle: {},
max: 31,
splitLine: { show: true },
axisLine: { lineStyle: {color: '#eee'}}
},
yAxis: {
type: 'value',
name: 'AQI指数',
nameLocation: 'middle',
nameGap: 20,
nameTextStyle: {},
splitLine: {show: true},
axisLine: { lineStyle: {color: '#eee'}},
},
visualMap: [
{dimension: 2,
left: 'right', top: '10%',
min: 0, max: 250,
itemWidth: 30, itemHeight: 120,
calculable: false,
precision: 0.1,
text: ['PM2.5'],
textStyle: { color: '#fff'},
inRange: {symbolSize: [10, 70] },
controller: {
inRange: { color: ['#c23531']}
}
},
],
series: [{name: '北海道',
type: 'scatter',
itemStyle: itemStyle,
data: dataBJ },
{name: '本州',
type: 'scatter',
itemStyle: itemStyle,
data: dataSH },
{name: '九州',
type: 'scatter',
itemStyle: itemStyle,
data: dataGZ } ],
toolbox: {
iconStyle : {borderColor: '#fff' },
feature : {
dataView : {title: 'データの表示',
lang: ['データの表示','閉じる','更新'],
readOnly: false},
restore : {title: '更新'},
saveAsImage : {title: '画像保存'}
},
x : 'right'
},
};
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>