| この解説ページ群の目次 | url |
|---|---|
| トップ(このページです) | bootstrapの概要「等」 |
| 入手と設置(install) | http://d.hatena.ne.jp/end0tknr/20111016/1318730072 |
| グリッドシステム | http://d.hatena.ne.jp/end0tknr/20111016/1318731266 |
| (固定/可変)レイアウト | http://d.hatena.ne.jp/end0tknr/20111016/1318732238 |
| テキスト(ヘッダ, リスト, インラインラベル) | http://d.hatena.ne.jp/end0tknr/20111016/1318750736 |
| テーブル | http://d.hatena.ne.jp/end0tknr/20111016/1318777018 |
| フォーム、ボタン | http://d.hatena.ne.jp/end0tknr/20111017/1318779011 |
| ナビゲーション | http://d.hatena.ne.jp/end0tknr/20111017/1318780114 |
| 警告とエラー | http://d.hatena.ne.jp/end0tknr/20111017/1318780510 |
| ポップアップ | http://d.hatena.ne.jp/end0tknr/20111017/1318781086 |
bootstrapとは
http://twitter.github.com/bootstrap/
http://www.ideaxidea.com/archives/2011/08/twitter_bootstrap.html
2011年8月にtwitterからcssフレームワーク?のBootstrapがリリースされました。Bootstrapでは、簡単にグリッドや2カラム(ペイン)レイアウト、文字、フォーム、ポップアップ等をデザインできます。
Bootstrap ver.1.3.0は、次のブラウザをサポートしていますが、例えば、table.zebra-stripedはie8で動作しませんでした。
Latest Safari , Latest Google Chrome , Firefox 4+ , Internet Explorer 7+ , Opera 11
jQuery UIよりも簡単
同様のCSSフレームワークにjQuery UIがあります。jQuery UIは機能が豊富で、派手なページを作成できますが、bootstrapと比較するとcssクラスの構成が複雑なので、個人的にはbootstrapの方が扱いやすいと思います。
例えば、タブメニューは jQuery UI では次のように実装し
<div class="ui-tabs ui-widget ui-widget-content ui-corner-all" id="tabs"> <ul class="ui-tabs-nav ui-helper-reset ui-helper-clearfix ui-widget-header ui-corner-all"> <li class="ui-state-default ui-corner-top ui-tabs-selected ui-state-active"> <a href="#tabs-1">First</a> </li> <li class="ui-state-default ui-corner-top"> <a href="#tabs-2">Second</a> </li> <li class="ui-state-default ui-corner-top"> <a href="#tabs-3">Third</a> </li> </ul> <div class="ui-tabs-panel ui-widget-content ui-corner-bottom" id="tabs-1"> Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. </div> <div class="ui-tabs-panel ui-widget-content ui-corner-bottom ui-tabs-hide" id="tabs-2"> Phasellus mattis tincidunt nibh. </div> <div class="ui-tabs-panel ui-widget-content ui-corner-bottom ui-tabs-hide" id="tabs-3"> Nam dui erat, auctor a, dignissim quis, sollicitudin eu, felis. </div> </div>
これに対してbootstrapでは、次のように実装できます。(見づらい画像ですが...)

bootstrap はcssクラス構成の固いルールがない為、cssフレームワークとは呼ばないのかもしれませんが、webページを拡張する際には、bootstrapの方が柔軟に対応できると思います。
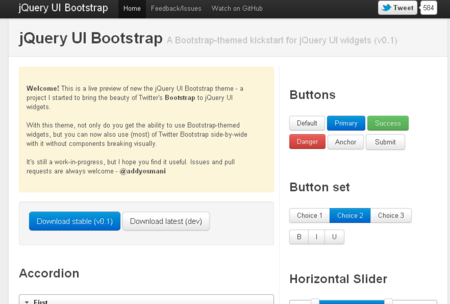
jQuery UI Bootstrap というcssもあります
※2011/12/31追記
http://addyosmani.github.com/jquery-ui-bootstrap/
jQuery UI Bootstrap というBootstrap from twitterに似たcssフレームワークを見かけました。
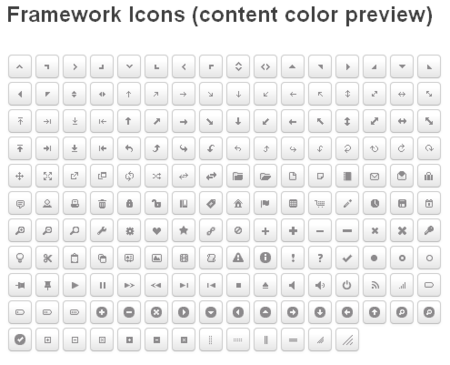
こちらはアイコンもあるようなので、アイコンだけ、jQuery UI Bootstrap を使うのもありかも。


その他に気になったcss フレームワーク
ninjaui.com
2012/1/15にmoongift.jp で見つけました。まだまだ...といった印象。
http://ninjaui.com/
http://www.moongift.jp/2011/06/20110605/
本来、bootstrapは「今あるものだけで何とかする」の意味で、トーマスの絵本にもあり
ja.wikipedia.orgによれば、 に記載されていて、本来、bootstrapは「今あるものだけで何とかする」の意味らしい。
ポプラ社から出版されている「ミニ新装版 汽車のえほん(3) 赤い機関車ジェームス 」(多分、機関車トーマスの原作訳)に「ジェームズとブーツのかわひも (James and the Bootlace)」という話があります。
http://www.poplar.co.jp/shop/shosai.php?shosekicode=20770030
この話は、壊れたブレーキパイプを濡れた新聞紙とブーツの革紐で修理する話ですが、まさにbootstrap。 原題はbootlaceですが
以降ではbootstrapの使い方を解説します...が
以降では、http://twitter.github.com/bootstrap/ にあるドキュメントを元にbootstrapの使い方を簡単に解説しますが、いくつか注意点があります。
※個人的に書いているので、この解説は公式なものではありません
※bootstrap v1.3.0を元にしています
※MediaやLess等、私が使用しそうにないものは記載していません