今更、スタイルシートの透明化まとめ。
クロスブラウザと言いつつt、IE9と、firefox14でのみ動作を見ています。
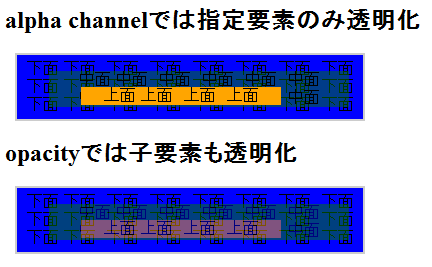
opacityの指定方法
firefoxやchromeは、opacityに対応していますが、IEではIE9も含め、「filter: alpha(opacity=〜)」を指定します。
opacity:0.5; /* 0:透明 , 1:不透明 */ filter: alpha(opacity=50); /* ie 6-7 */
alpha channelの指定方法
firefoxやchromeは、rgba() に対応していますが、IEではIE9も含め、「filter: progid:DXImageTransform.Microsoft.Gradient()」を指定します。
background: rgba(0,128,0,0.5); /* = #008000 , α=[0:透明, 1:不透明] */ /* IE 9以下 */ /* GradientType : グラデーション方向 = 0:縦 1:横 */ /* StartColorStr, EndColorStr : グラデーション色(開始&終了) aRGB形式 */ filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#77008000, EndColorStr= #77008000);
サンプルソース
html
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="trans_opacity.css"> </head> <h1>alpha channelでは指定要素のみ透明化</h1> <div id="trans_1"> 下面 下面 下面 下面 下面 下面 下面 下面<br> 下面 下面 下面 下面 下面 下面 下面 下面<br> 下面 下面 下面 下面 下面 下面 下面 下面<br> <div id="trans_2"> 中面 中面 中面 中面 中面 中面<br> 中面 中面 中面 中面 中面 中面<br> <div id="trans_3">上面 上面 上面 上面</div> </div> </div> <h1>opacityでは子要素も透明化</h1> <div id="opa_1"> 下面 下面 下面 下面 下面 下面 下面 下面<br> 下面 下面 下面 下面 下面 下面 下面 下面<br> 下面 下面 下面 下面 下面 下面 下面 下面<br> <div id="opa_2"> 中面 中面 中面 中面 中面 中面<br> 中面 中面 中面 中面 中面 中面<br> <div id="opa_3">上面 上面 上面 上面</div> </div> </div> <body> </body> </html>
css
h1 { font-size: large; } div#trans_1 { width: 350px; margin: 10px; padding: 5px; border: solid 2px #CCCCCC; text-align: center; position: relative; background-color: #0000ff; } div#trans_2 { position: absolute; top: 1em; left: 2em; width: 300px; background: rgba(0,128,0,0.5); /* = #008000 , α=[0:透明, 1:不透明] */ /* IE 9以下 */ /* GradientType : グラデーション方向 = 0:縦 1:横 */ /* StartColorStr, EndColorStr : グラデーション色(開始&終了) aRGB形式 */ filter: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#77008000, EndColorStr= #77008000); } div#trans_3 { position: absolute; top: 1em; left: 2em; width: 200px; background-color: #ffa500; } div#opa_1 { width: 350px; margin: 10px; padding: 5px; border: solid 2px #CCCCCC; text-align: center; position: relative; background-color: #0000ff; } div#opa_2 { position: absolute; top: 1em; left: 2em; width: 300px; background-color: #008000; opacity:0.5; /* 0:透明 , 1:不透明 */ filter: alpha(opacity=50); /* IE 9以下 */ } div#opa_3 { position: absolute; top: 1em; left: 2em; width: 200px; background-color: #ffa500; }