2013/11/23追記
このエントリを書いた当時は、jkl-calendar.js に大変、お世話になりましたが、最近では、 bootstrap-datepicker.js を気に入ってます
javascript(jquery)によるカレンダー入力なら bootstrap-datepicker.js - end0tknrのkipple - web写経開発
http://blogs.yahoo.co.jp/ti_tap_tgm/44254858.html
http://www.kawa.net/works/js/jkl/calender.html
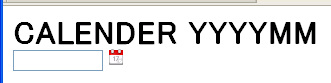
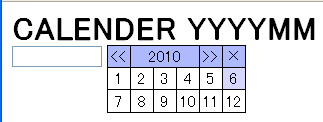
年月日を入力できるカレンダーコントロールは、よく見かけますが、年月だけを入力できるカレンダーコントロールが見当たらなかったので、jkl-calendar.js を参考に書いてみました。
ざっと、書いたわりには動作しているみたいです。
html
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="stylesheet" type="text/css" href="default.css"> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript" src="DateMonth.js"></script> </head> <body> <form> <div class="container"> <h1>CALENDER YYYYMM</h1> <input type="text" size="15" name="date_yyyymm" autocomplete="off" id="date_yyyymm" value=""> <span id="cal_yyyymm"></span> <img src="icon_ical.gif" style="cursor:pointer;" onClick="cal_yyyymm.write();"> <script>var cal_yyyymm = new MonthPicker("cal_yyyymm","date_yyyymm");</script> </div><!--container----> </form> </body> </html>
javascript
//jQuery.jsが必要です MonthPicker = function ( calendar_disp_id, input_to_id ) { //calendarを表示するelement id (ex.<span id='input_month'>) this.calendar_disp_id = calendar_disp_id; //calendarが値を入力するelement id this.input_to_id = input_to_id; return this; }; MonthPicker.prototype.write = function(){ var disp_elm = $('#'+ this.calendar_disp_id); disp_elm.css({"position":"absolute"}); var cal_html = $(this.html); var _this = this; var prev_page = function(event){ //前年のカレンダー表示 var calendar_elm = $('#'+ _this.calendar_disp_id); var org_year = $('.year',calendar_elm).text() -0; $('.year',calendar_elm).text(org_year -1); }; var next_page = function(event){ //翌年のカレンダー表示 var calendar_elm = $('#'+ _this.calendar_disp_id); var org_year = $('.year',calendar_elm).text() -0; $('.year',calendar_elm).text(org_year +1); }; var close_page = function(event){ disp_elm.html(''); }; var decide_month = function(event){ //年月の決定 var td_elm = event.target; var month = $(td_elm).text(); if(month.length < 2) month = '0'+ month; var calendar_elm = $('#'+ _this.calendar_disp_id); var year = $('.year',calendar_elm).text(); $('#'+_this.input_to_id).val(year +'-'+month); disp_elm.html(''); }; $(".prev_page",cal_html).bind("click", prev_page ); $(".next_page",cal_html).bind("click", next_page ); $(".close_page",cal_html).bind("click", close_page ); $("tbody",cal_html).bind("click", decide_month ); disp_elm.html(cal_html); //表示する年月の初期化 var today = new Date(); var init_year = today.getFullYear(); var init_month = today.getMonth() + 1; var input_to_elm = $('#' + this.input_to_id); var org_year_month = input_to_elm.val().split('-'); if (org_year_month.length < 2){ org_year_month[0] = today.getFullYear(); org_year_month[1] = today.getMonth() + 1; } org_year_month[0] -=0; org_year_month[1] -=0; if (1970<= org_year_month[0] || org_year_month[0]<3000){ init_year = org_year_month[0]; } $('.year',cal_html).text(init_year); if (1<= org_year_month[1] || org_year_month[1]<=12){ init_month = org_year_month[1]; } $('tbody td',cal_html).eq(init_month-1).addClass("now"); }; MonthPicker.prototype.html = "<table class='date_month'>" + "<thead><tr><td class='prev_page'><<</td>"+ "<td class='year' colspan='3'>2000</td>"+ "<td class='next_page'>>></td>"+ "<td class='close_page'>×</td></tr></thead>"+ "<tbody>"+ "<tr><td>1</td><td>2</td><td>3</td><td>4</td><td>5</td><td>6</td></tr>"+ "<tr><td>7</td><td>8</td><td>9</td><td>10</td><td>11</td><td>12</td></tr>"+ "</tbody></table>";
css
html, body, div, h1, h2, h3, h4, h5, h6, ul, ol, li { margin: 0; padding: 0; } .container { padding: 10px; } table.date_month { border-collapse: collapse; } .date_month thead .year { background-color: #ADBAFF; border: 1px solid #000000; text-align: center; } .date_month thead .prev_page, .date_month thead .next_page, .date_month thead .close_page { background-color: #ADBAFF; border: 1px solid #000000; text-align: center; cursor: pointer; } .date_month tbody td { border: 1px solid #000000; width: 20px; text-align: center; cursor: pointer; } .date_month tbody td:hover { background-color: #ADBAFF; } .date_month tbody .now { background-color: #D7D7FF; }