記事一覧→ http://d.hatena.ne.jp/end0tknr/20111016/1318729659
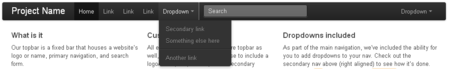
上部固定トップバー
まず、htmlソースを読むと分かりやすいと思います。
※トップバー下に表示するbody部には padding-top: 40px; を付加して下さい。
※.navに加え、.secondary-navも指定すると、右寄せで表示されます。
※ドロップダウンメニュには、jqueryとbootstrap-dropdown.jsが必要です。
※スクロールして指定座標に達すると、イベントを発生する bootstrap-scrollspy.js もあります。
http://twitter.github.com/bootstrap/#javascript


<div class="topbar-wrapper" style="z-index: 5;"> <div class="topbar" data-dropdown="dropdown" > <div class="topbar-inner"> <div class="container"> <h3><a href="#">Project Name</a></h3> <ul class="nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle">Dropdown</a> <ul class="dropdown-menu"> <li><a href="#">Secondary link</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Another link</a></li> </ul> </li> </ul> <form class="pull-left" action=""> <input type="text" placeholder="Search" /> </form> <ul class="nav secondary-nav"> <li class="dropdown"> <a href="#" class="dropdown-toggle">Dropdown</a> <ul class="dropdown-menu"> <li><a href="#">Secondary link</a></li> <li class="divider"></li> <li><a href="#">Another link</a></li> </ul> </li> </ul> </div> </div><!-- /topbar-inner --> </div><!-- /topbar --> </div><!-- /topbar-wrapper -->
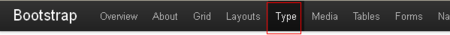
ScrollSpy
bootstrap-scrollspy.js はブラウザが指定座標までスクロールすると、イベントを発生します。例えば、bootstrapでは、スクロール(メニュー?)に応じて画面上部にあるメニューバーの色を変更しています。
http://twitter.github.com/bootstrap/#javascript

bootstrap-scrollspy.js で .activeクラスを指定している部分
activateButton: function (target) { this.activeTarget = target this.$topbar .find(this.selector).parent('.active') .removeClass('active') this.$topbar .find(this.selector + '[href="' + target + '"]') .parent('li') .addClass('active') }
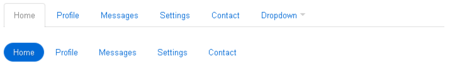
タブメニュ
<ul class="tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> <li><a href="#">Settings</a></li> <li><a href="#">Contact</a></li> </ul>
<ul class="pills"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Profile</a></li> <li><a href="#">Messages</a></li> <li><a href="#">Settings</a></li> <li><a href="#">Contact</a></li> </ul>||< **パンくずリスト [f:id:end0tknr:20111017004756p:image] >|html| <ul class="breadcrumb"> <li><a href="#">Home</a> <span class="divider">/</span></li> <li><a href="#">Middle page</a> <span class="divider">/</span></li> <li><a href="#">Another one</a> <span class="divider">/</span></li> <li class="active">You are here</li> </ul>
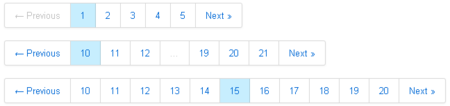
ページャ
<div class="pagination"> <ul> <li class="prev disabled"><a href="#">← Previous</a></li> <li class="active"><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li class="next"><a href="#">Next →</a></li> </ul> </div>