2013/6/23追記
www.fusioncharts.com によるグラフ・ライブラリの比較表を追加
http://www.fusioncharts.com/javascript-charting-comparison/
2014/11/7追記
amChartsというものを見つけました。詳しく見ていませんので、参考として
www.amcharts.com
http://d.hatena.ne.jp/end0tknr/20110514/1305359945
以前、perlで利用できるグラフ生成ツールを調べて見ましたが、moongiftで「IE6から使えるSVG/VMLを使った高機能JavaScriptグラフライブラリ「Highcharts」が紹介されていたので、試しに使ってみました。
ライセンスが...という方は、canvasChart ( http://jsgt.org/c/ )も良さそうです。
http://www.moongift.jp/2011/12/20111213-2/
http://www.highcharts.com/

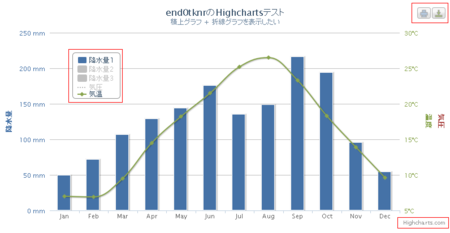
www.moongift.jp や www.highcharts.com では様々なデモが提供されていますが、「これは無理だろ〜」と思っていた「積上げ + 折線」複合グラフも問題なく表示されました。

こんな複雑なグラフを表示出来るだけでなく、ツールチップや印刷、画像ファイルとしてのexportにも対応しています。

更に凡例部分をクリックすることで、対象データの表示/非表示を切り替えることもできます。
↓ここからは、私が書いたhtmlとjavascriptです
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script type="text/javascript" src="../js/highcharts.js"></script> <script type="text/javascript" src="../js/modules/exporting.js"></script> <script type="text/javascript" src="chart.js"></script> </head> <body> <div id="container" style="width: 800px; height: 400px; margin: 0 auto"></div> </body> </html>
var chart; $(document).ready(function() { chart = new Highcharts.Chart({ chart: { renderTo: 'container', defaultSeriesType: 'column', zoomType: 'xy' }, title: { text: 'end0tknrのHighchartsテスト' }, subtitle: { text: '積上グラフ + 折線グラフを表示したい' }, xAxis: [{ categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] }], yAxis: [ { //Y軸 No.1 labels: { formatter: function() { return this.value +'°C'; }, style: { color: '#89A54E' } }, title: { text: '温度', style: { color: '#89A54E' }}, opposite: true //trueにすると,グラフの右側に表示 }, { //Y軸 No.2 gridLineWidth: 0, title: { text: '降水量', style: { color: '#4572A7' } }, labels: { formatter: function() { return this.value +' mm'; }, style: { color: '#4572A7' } } }, { //Y軸 No.3 gridLineWidth: 0, title: { text: '気圧', style: { color: '#AA4643' } }, labels: { formatter: function() { return this.value +' mb'; }, style: { color: '#AA4643' } }, opposite: true } ], tooltip: { formatter: function() { var unit = { '降水量1': 'mm', '降水量2': 'mm', '降水量3': 'mm', '気温': '°C', '気圧': 'mb' }[this.series.name]; return ''+ this.x +': '+ this.y +' '+ unit; } }, plotOptions: { column: { stacking: 'normal' } }, legend: { //凡例 layout: 'vertical', align: 'left', x: 120, verticalAlign: 'top', y: 80, floating: true, backgroundColor: '#FFFFFF' }, series: [ {name: '降水量1', color: '#4572A7', type: 'column', yAxis: 1, data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4], stack: 'group1' }, {name: '降水量2', color: '#BAD1E6', type: 'column', yAxis: 1, data: [19.9, 41.5, 76.4, 99.2, 114.0, 146.0, 105.6, 118.5, 186.4, 164.1, 65.6, 24.4], stack: 'group1' }, {name: '降水量3', color: '#F5F5F5', type: 'column', yAxis: 1, data: [39.9, 61.5, 96.4, 119.2, 134.0, 166.0, 125.6, 138.5, 206.4, 184.1, 85.6, 44.4], stack: 'group2' }, {name: '気圧', type: 'spline', color: '#AA4643', yAxis: 2, data: [1016, 1016, 1015.9, 1015.5, 1012.3, 1009.5, 1009.6, 1010.2, 1013.1, 1016.9, 1018.2, 1016.7], marker: { enabled: false }, dashStyle: 'shortdot' }, {name: '気温', color: '#89A54E', type: 'spline', data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6] } ] }); });
多機能で、表現力もあり、日本語表示も問題なさそう...、webアプリでグラフ表示するなら、Highcharts で決まりかも。
グラフを描画してくれるjQueryプラグインは、多分”jQuery Visualize”がベスト! | Shinichi Nishikawa's
と、「jQuery Visualize」を推される方もいらっしゃるようですが、私はHighchartsかな