display:inline-blockとはinlineでありながらwidthやheightを指定可
| - | block | inline | inline-block |
|---|---|---|---|
| width,height | ○ | ☓ | ○ |
| 例 | div,table | span,a | img,input,textarea,select |
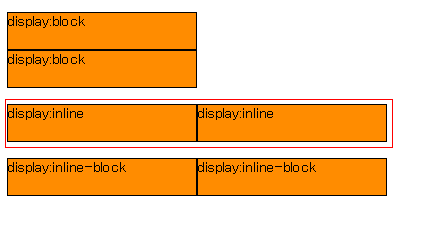
通常(というかfirefoxでは)、display:inline 要素に対して、widthやheightを指定しても、変化はありませんが、display:inline-block 要素では、これらを指定できます。
と言っても、画面サンプルやsrcを見る方が理解は速いと思います。
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML//EN"> <html> <head> <link rel="stylesheet" type="text/css" href="common.css"> </head> <body> <div class="display_block"> display:block </div> <div class="display_block"> display:block </div> <br> <div class="display_inline"> display:inline </div> <div class="display_inline"> display:inline </div> <br><br> <div class="display_inline_block"> display:inline-block </div> <div class="display_inline_block"> display:inline-block </div> </body> </html>
body { padding: 1px; } .display_block { display:block; width: 200px; height: 40px; border : 2px solid #000000; background-color: #FF8C00; } .display_inline { display:inline; width: 200px; height: 40px; border : 2px solid #000000; background-color: #FF8C00; } .display_inline_block { display:inline-block; *display: inline; /*for IE*/ *zoom: 1; /*for IE*/ width: 200px; height: 40px; border : 2px solid #000000; background-color: #FF8C00; }
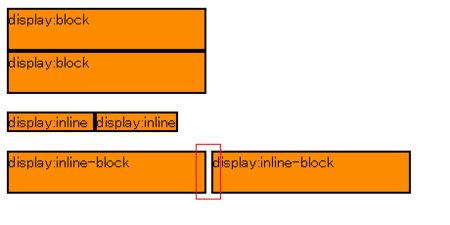
firefoxやchromeでは、display-inline要素の前の改行でスペースが表示

このスペース表示は、htmlの仕様的に正しいらしく、隙間表示をなくしたい場合、次のようにinline-block要素と、その親要素にletter-spacingを指定すればよさそうです。
.parent_display_inline{ letter-spacing:-0.4em; } .display_inline_block { display:inline-block; letter-spacing:normal; }
えっ? IEって、display:inline でもwidth,heightが指定できるんだぁ
display:inline-blockって、確かにwidthやheightを指定できますが、やや面倒そうなので、floatを使うのかな?