久しぶりに www.highcharts.com を触ったら、随分と忘れていたので、メモ
https://www.highcharts.com/docs/index

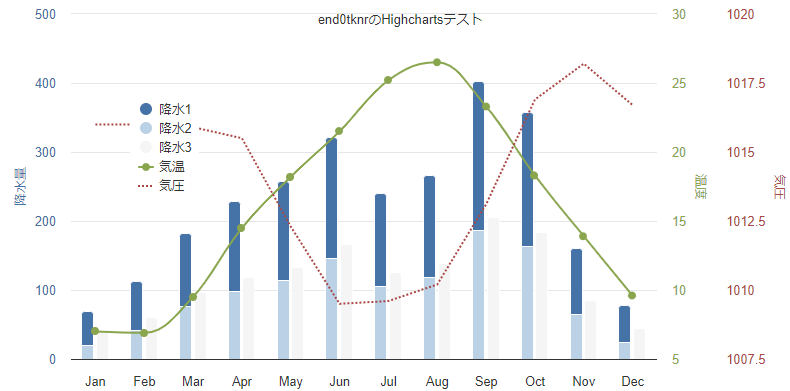
↓こう書くと↑こう表示されます
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <a href="https://www.highcharts.com/docs/index">Highcharts documents</a> <!-- high chartのrendering先 --> <div id="chart_container" style="width:800px; height:400px;"></div> <script src="https://code.highcharts.com/highcharts.js"></script> <script src="my_highcharts.js"></script> <script> let my_charts = new MyHighCharts(); my_charts.init_chart("chart_container"); </script> </body> </html>
'use strict'; let chart_tmpl = { chart :{renderTo: 'html_id', // 表示先となるhtml element id zoomType: 'xy', defaultSeriesType:'column'}, title :{text: 'end0tknrのHighchartsテスト', floating:true, style:{fontWeight:"medium",fontSize:"small"}}, subtitle:{text: '' }, xAxis: {categories :[], // X軸(横軸)の各値 startOnTick:false, endOnTick:false}, yAxis: [ // Y軸(縦軸)は、複数表示可能 {title :{text:'温度', style:{color:'#89A54E'}}, labels:{formatter:()=>{return this.value+'℃'},style:{color:'#89A54E'}}, opposite: true //trueの場合,グラフ右側に表示 }, {title :{text:'降水量', style:{color:'#4572A7'}}, labels:{formatter:()=>{return this.value +'mm'},style:{color:'#4572A7'}}, gridLineWidth: 0}, {title :{text:'気圧', style:{color:'#AA4643'}}, labels:{formatter:()=>{return this.value +'mb'},style:{color:'#AA4643'}}, gridLineWidth: 0, opposite: true} ], series:[ {name:'降水1',color:'#4572A7',type:'column',yAxis:1,stack:'grp1',data:[]}, {name:'降水2',color:'#BAD1E6',type:'column',yAxis:1,stack:'grp1',data:[]}, {name:'降水3',color:'#F5F5F5',type:'column',yAxis:1,stack:'grp2',data:[]}, {name:'気温', color:'#89A54E',type:'spline',/*spline=曲線*/ data:[]}, {name:'気圧', color:'#AA4643',type:'',/*折れ線*/ yAxis:2, data:[], marker:{enabled: false}, dashStyle:'shortdot'} ], tooltip: {formatter:()=>{var unit = {'降水量1': 'mm', '降水量2': 'mm', '降水量3': 'mm', '気温': '°C', '気圧': 'mb'}[this.series.name]; return ''+ this.x +': '+ this.y +' '+ unit; } }, plotOptions:{ column: { stacking: 'normal' } }, legend: {layout:'vertical', verticalAlign:'top',align:'left', x:120, y:80, floating:true, backgroundColor:'#FFF'}, accessibility:{enabled:false}, //実行時に何やらwarningが表示される為 credits :{enabled:false}, //グラフ領域のhigh chartsクレジット非表示 }; class MyHighCharts { constructor() {} init_chart=(render_html_elm_id)=>{ // グラフtemplateのdeep copy let chart_src = Object.assign({},JSON.parse(JSON.stringify(chart_tmpl))); // rendering先となるhtml element idの設定 chart_src.chart.renderTo = render_html_elm_id; // X軸の値 chart_src.xAxis.categories = ['Jan','Feb','Mar','Apr','May','Jun', 'Jul','Aug','Sep','Oct','Nov','Dec']; // X軸の値 chart_src.series[0].data= [49.9,71.5,106.4,129.2,144.0,176.0,135.6,148.5,216.4,194.1,95.6,54.4]; chart_src.series[1].data= [19.9,41.5,76.4,99.2,114.0,146.0,105.6,118.5,186.4,164.1,65.6,24.4]; chart_src.series[2].data= [39.9,61.5,96.4,119.2,134.0,166.0,125.6,138.5,206.4,184.1,85.6,44.4]; chart_src.series[3].data= [7.0,6.9,9.5,14.5,18.2,21.5,25.2,26.5,23.3,18.3,13.9,9.6]; chart_src.series[4].data= [1016, 1016, 1015.9,1015.5,1012.3,1009.5, 1009.6,1010.2,1013.1,1016.9,1018.2,1016.7]; // グラフの実体化 let new_chart = new Highcharts.Chart( chart_src ); } }