githubによる 以下の GitHub Pages 説明ページはありますが、文字ばかりですので、入門的にメモ。
【目次】
User Site と Project Site の url例
GitHub Pages には、
アカウント毎に1コだけ作成できる User Siteと、 プロジェクト毎に複数作成できる Prject Site があり、 それぞれの url は、以下のようになります。
| type | url例 |
|---|---|
| User | https://$username.github.io |
| Project | https://$username.github.io/$pj-name-1 https://$username.github.io/$pj-name-_2 |
User Site の はじめ方
STEP1 - $username.github.io のリポジトリ作成
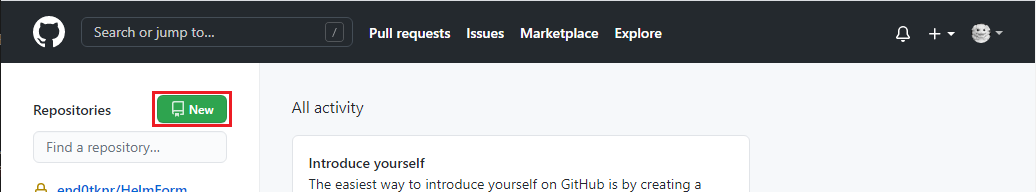
以下の手順で、$username.github.io というリポジトリを作成して下さい。

▼▼▼▼

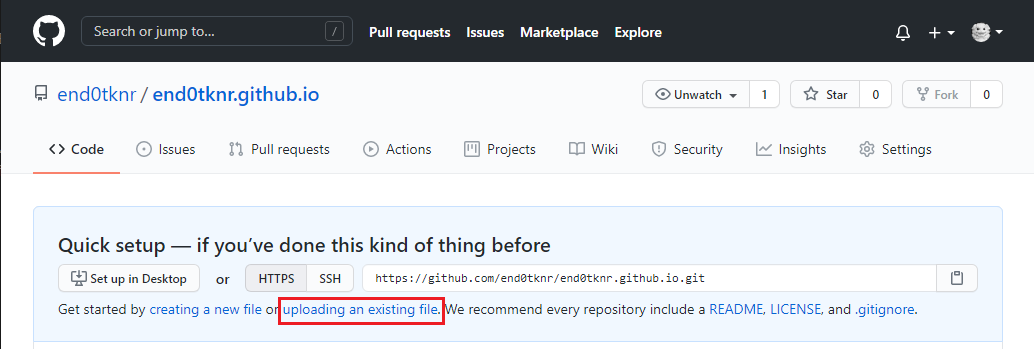
STEP2 - html等のfile uploadと commit
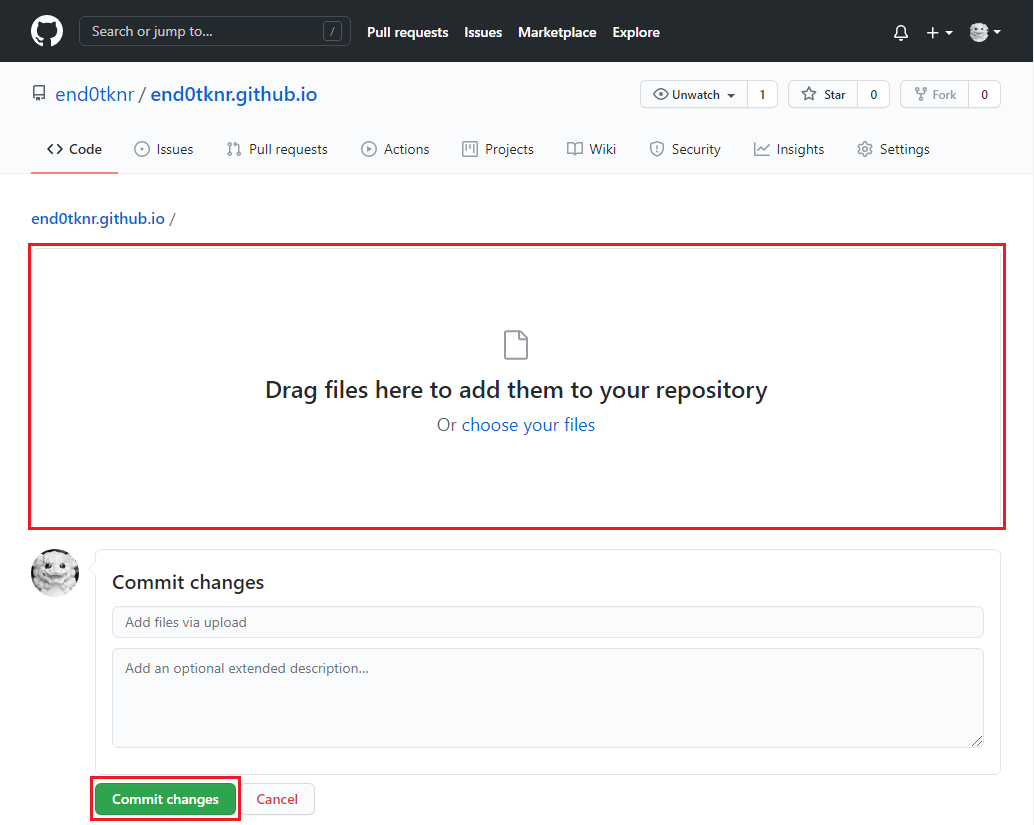
以下の手順で、ドラッグ&ドロップによるアップロードや、コミットを行って下さい。

▼▼▼▼

STEP3 - settings GitHub Pages
後程、記載する Project Site と異なり、 User Siteでは、defaultで設定済ですので、作業不要です。
STEP4 - https://$username.github.io の表示確認
(ファイルのコミット後、実際に表示されるまで、時間を要する場合もありますが) 後は、https://$username.github.io/ へ、アクセスし、表示を確認下さい。
Project Site の はじめ方
先程の User Site の手順とほぼ同様ですので、異なる部分のみ記載します。
STEP1 - $pj-name-1 のリポジトリ作成
User Site では、$username.github.io というリポジトリ名のルールがありましたが プロジェクトサイトでは任意の名称で構いません。
STEP2 - html等のfile uploadと commit
先頬の User Site の手順と同様ですので、省略します。
STEP3 - html等のfile uploadと commit
settings から、Pages へ遷移し、公開対象のBranchを選択して下さい。

STEP4 - https://$username.github.io/$pj-name-1/ の表示確認
先頬の User Site の手順と同様ですので、省略します。