http://d.hatena.ne.jp/end0tknr/20081102/1225611996
これまでは、DOCTYPEを理解していないため、タブメニューをtablタグで作成していましたが、DOCTYPEがなんとなく分かってきたので、ulとliによるタブメニューを作ってみました。
http://d.hatena.ne.jp/end0tknr/20090203/1233613928
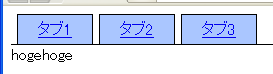
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title></title> <style> ul#navi { padding: 0; margin: 0; border-bottom: 1px solid #000000; } ul#navi:after { height: 0; visibility: hidden; content: "."; display: block; clear: both; } ul#navi li { margin-left: 6px; float: left; list-style-type: none; background-color: #aac6ff; border-style: solid; border-color: #000000; border-width: 1px 1px 0 1px; } ul#navi li a { padding: 5px 20px 5px 20px; display: block; position: relative; } </style> </head> <body> <ul id="navi"> <li><a href="./">タブ1</a></li> <li><a href="./">タブ2</a></a></li> <li><a href="./">タブ3</a></li> </ul> hogehoge </body> </html>